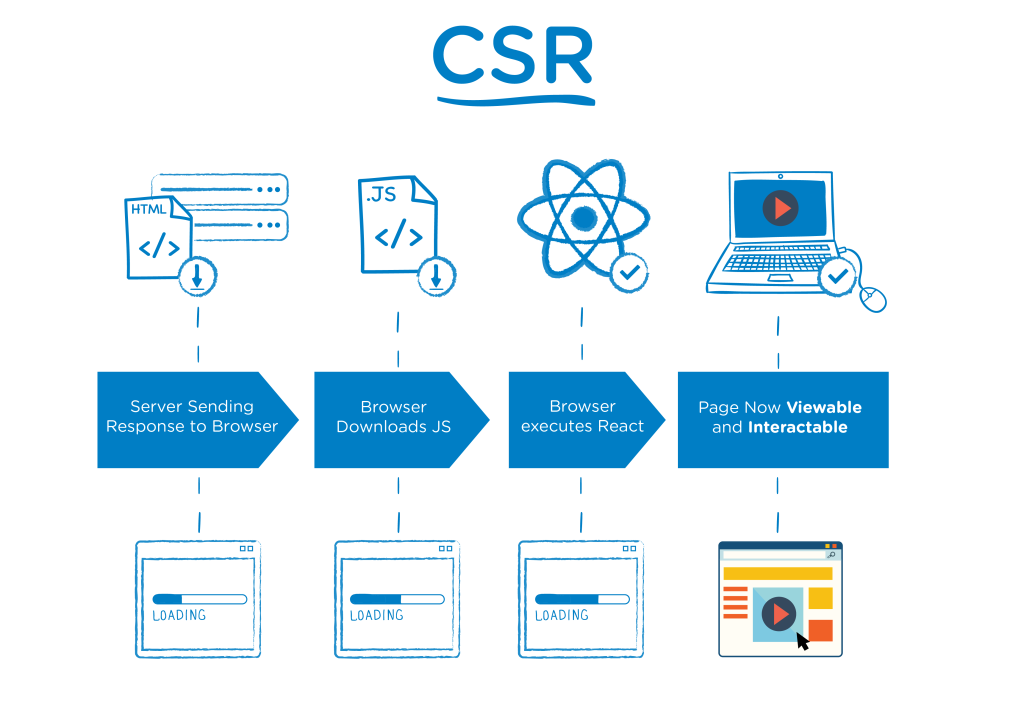
Client-side Rendering (CSR)
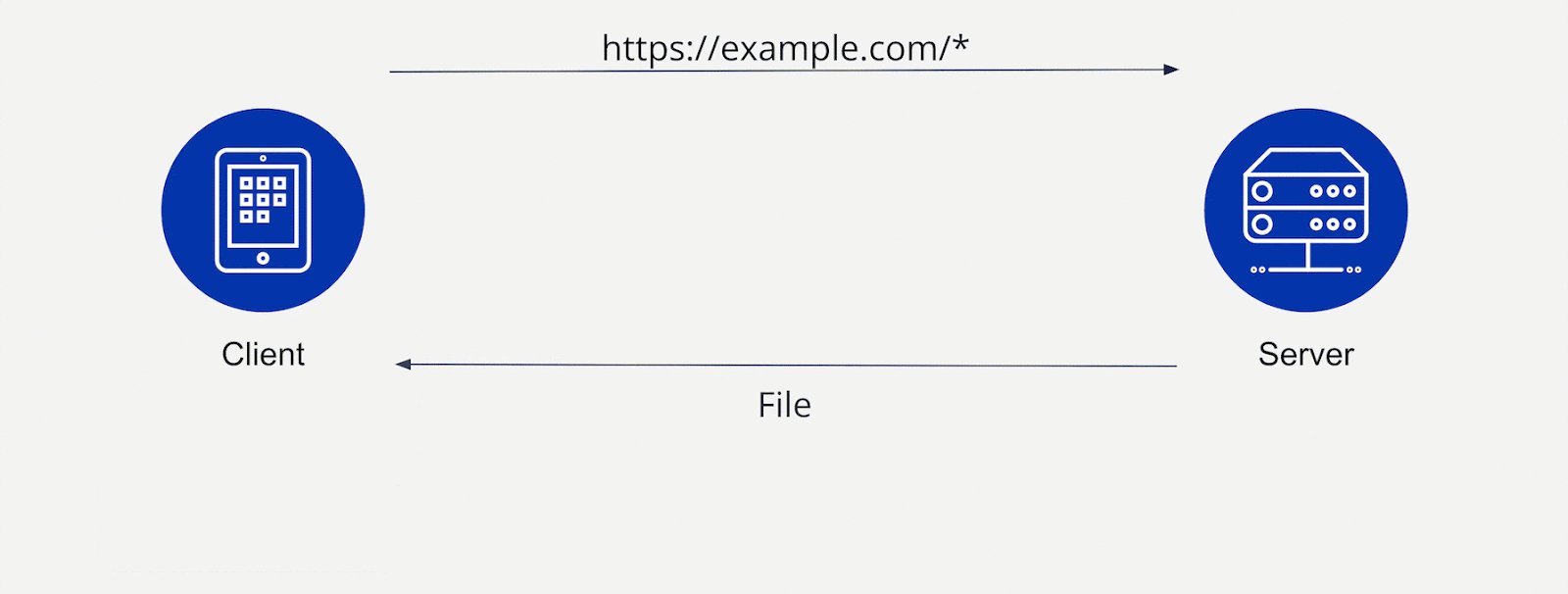
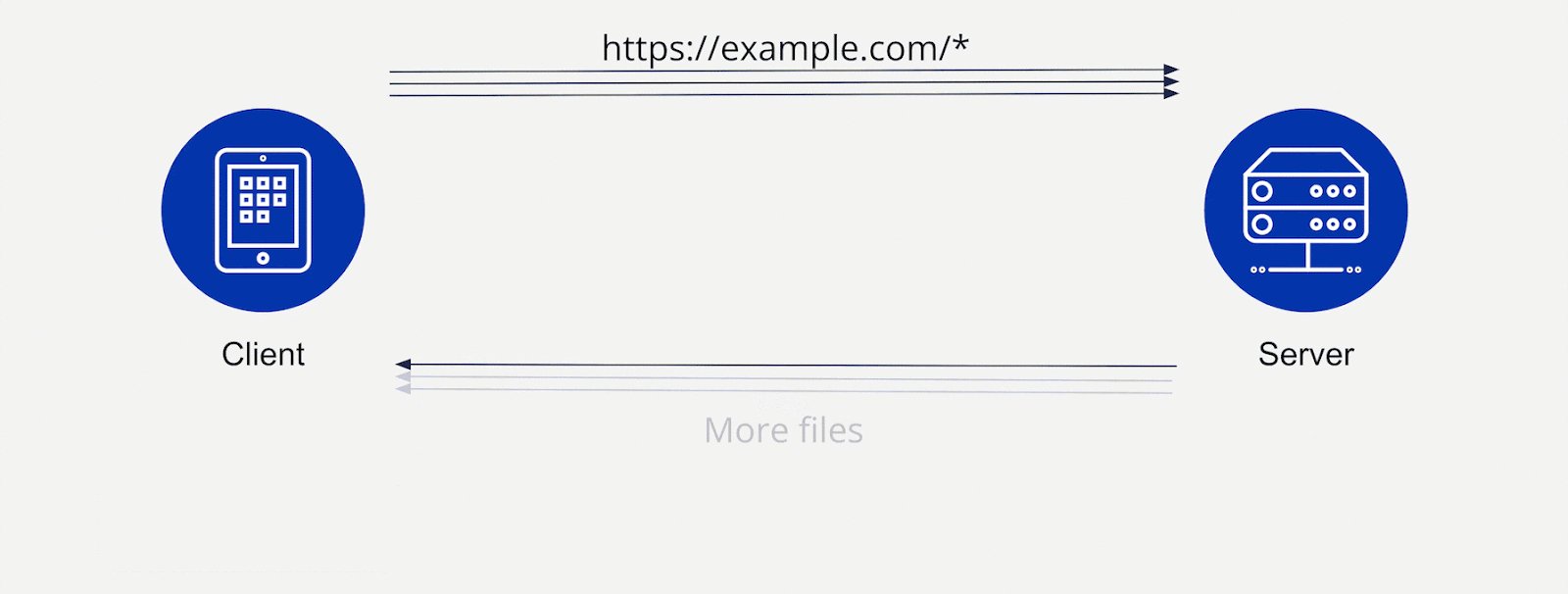
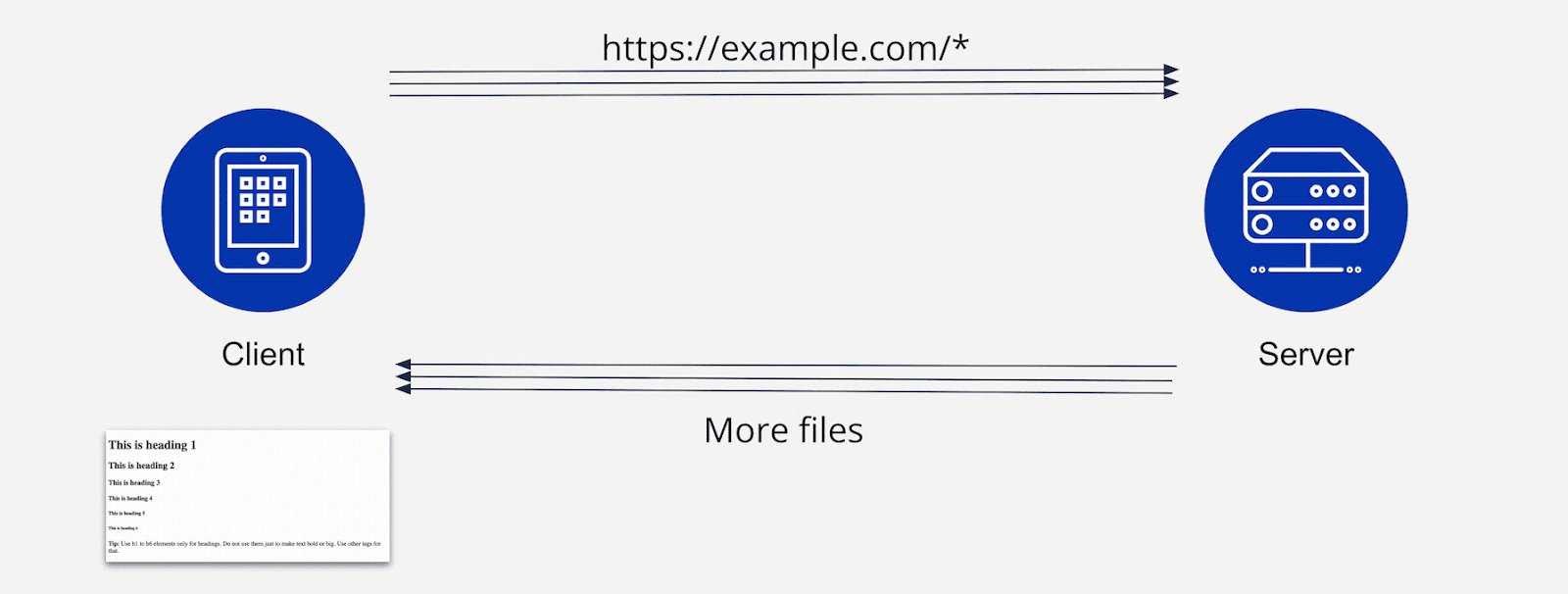
Applications which render individual pages all in the client’s browser are also often referred to as Single Page Applications. This concept is known as CSR, or Client-side Rendering.
The server essentially serves minified JavaScript code executed on the client side to fetch additional information via HTTP requests and renders the DOM elements. For many web developers, this is now the de-facto standard for developing web applications. Popular SPA frameworks are React, Angular, Vue.js, and Svelte.
This approach has the advantage that it scales well as most of the computation happens on the clients, which leads to a fast Time To First Byte. Another advantage is that you can use Web APIs supported by modern browsers such as Geolocation, Clipboard, or Push.
There are disadvantages, though. Since all the rendering happens on the client, this requires additional time once the JavaScript files have been loaded and could lead to a blocked user interface during that time. Hence, metrics like First Paint, First Contentful Paint, Largest Contentful Paint, and Time-to-Interactive require more time.
To compensate for this waiting time, front-end developers often create splash screens to reduce the perceived loading time. Another disadvantage is that most search engines don’t execute JavaScript, which leads to problems when you’re interested in SEO – as crawlers can have a difficult time understanding page content, it can affect your pages’ discoverability. Of course, there might be projects, such as company-internal apps, where SEO isn’t relevant and that aspect doesn’t bother you.
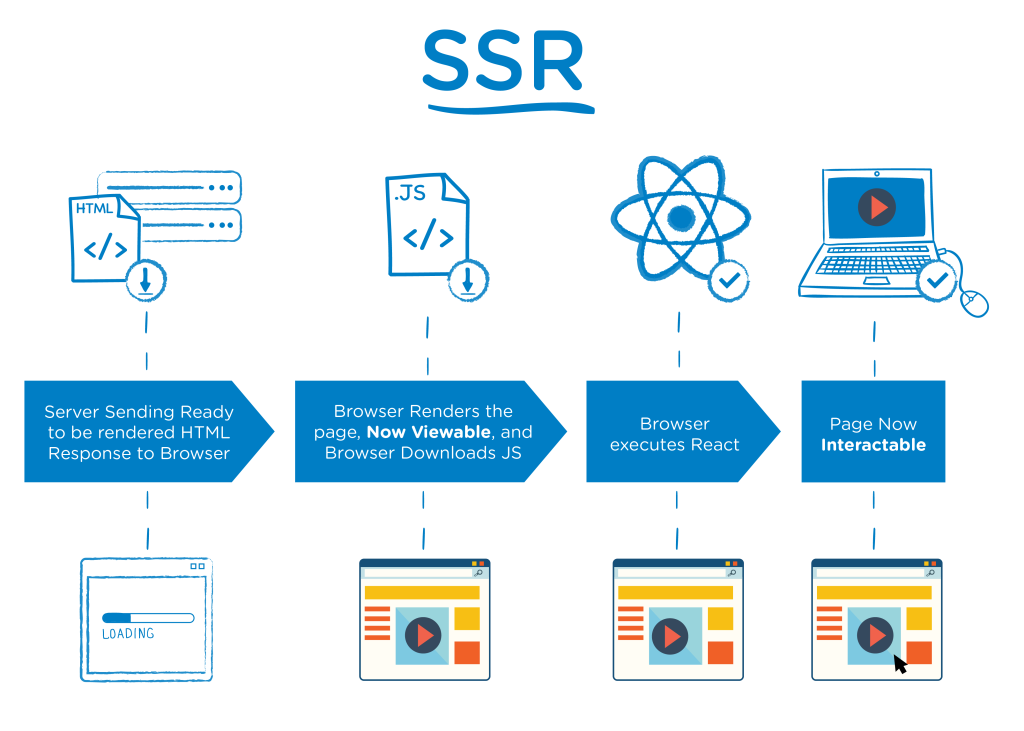
Server-side Rendering (SSR)
Another approach, SSR (or Server-side Rendering) computes the fully rendered HTML before responding to incoming requests, delivering a complete page. This rendering approach is, in many ways, the opposite of client-side rendering. Since search engine crawlers are parsing full web pages, this approach is SEO-friendly and still shows up-to-date content that varies from user to user. Interestingly, First Paint, First Contentful Paint, Largest Contentful Paint, and Time To Interactive are fast and usually very close to each other as the website usually renders all at once.
However, as you guessed, there is a disadvantage here as well. As servers must complete computations before serving the markup, Time To First Byte typically requires more time. This approach is comparably harder to scale as computational load grows with every additional user. Web Pages that look very similar for all users can suffer significantly from this approach, as the same computations with the same results are computed repeatedly.
Static Site Generation (SSG)
SSG, or Static Site Generation, computes page markup during the build time of the web application instead of on-demand. This approach focuses on reducing repeated server-side computation by precomputing static web pages up front. This leads to a longer build time, but eventually saves computation time by serving these precomputed pages.
All metrics (Time To First Byte, First Paint, First Contentful Paint, Largest Contentful Paint, and Time To Interactive) benefit from this approach as it is very similar to static serving. This naturally also leads to low server costs and excellent scalability.
The significant disadvantage is that all pages look the same for every user. This is only desired – or even possible –with some kinds of web applications. Can you imagine a webshop, especially a shopping cart, that looks the same to every user? For some pages, such as API documentation or small blogs, authors can fully leverage this rendering strategy.
But the example of a “static webshop” shows a second disadvantage – every time you change a product or article, you need to rebuild the site! You would need to rebuild the entire application to update a single product description – otherwise, the shop would display outdated information. So, with Static Site Generation it makes sense to modify the strategy a bit and let pages expire or not render them at build-time, and wait until they are requested the first time. These modifications are called Incremental Static Regeneration and Deferred Site Generation, respectively.